
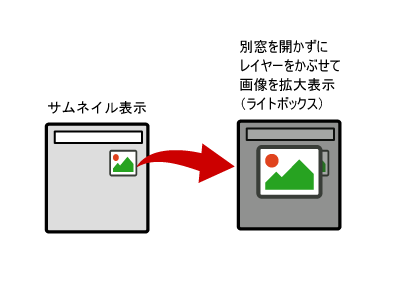
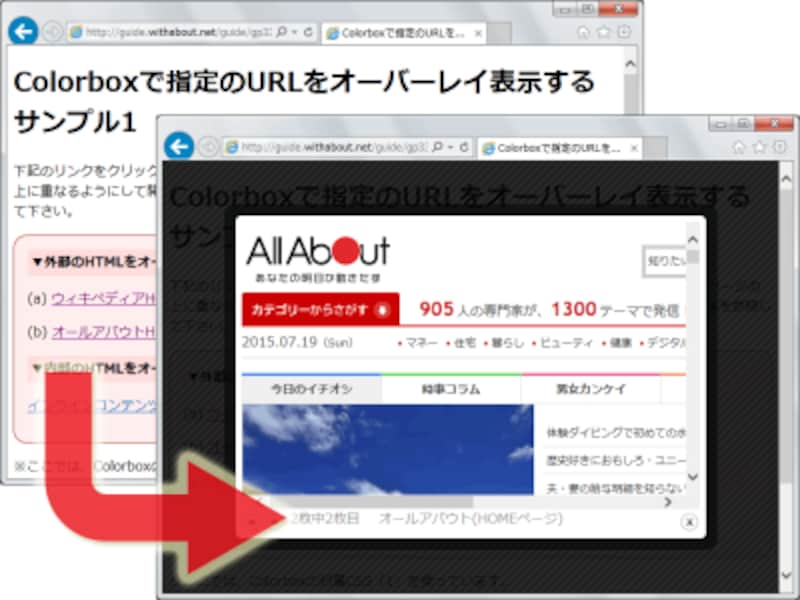
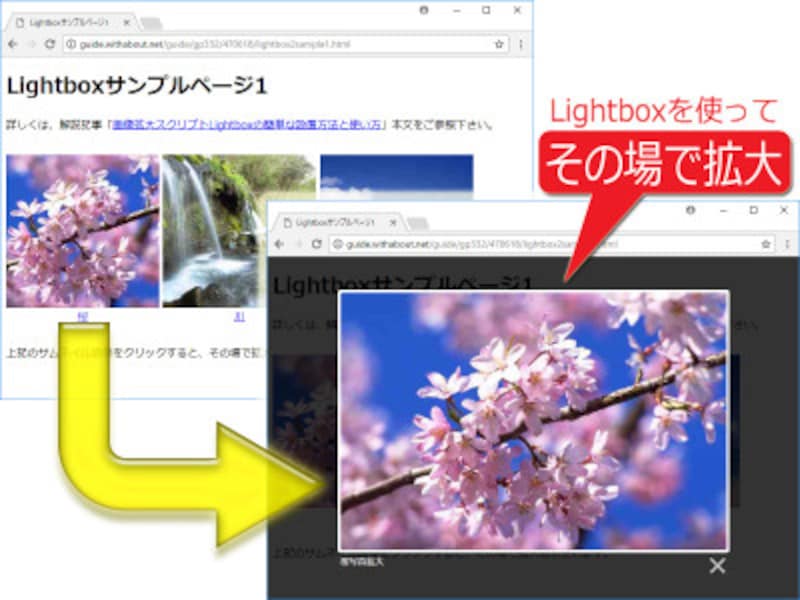
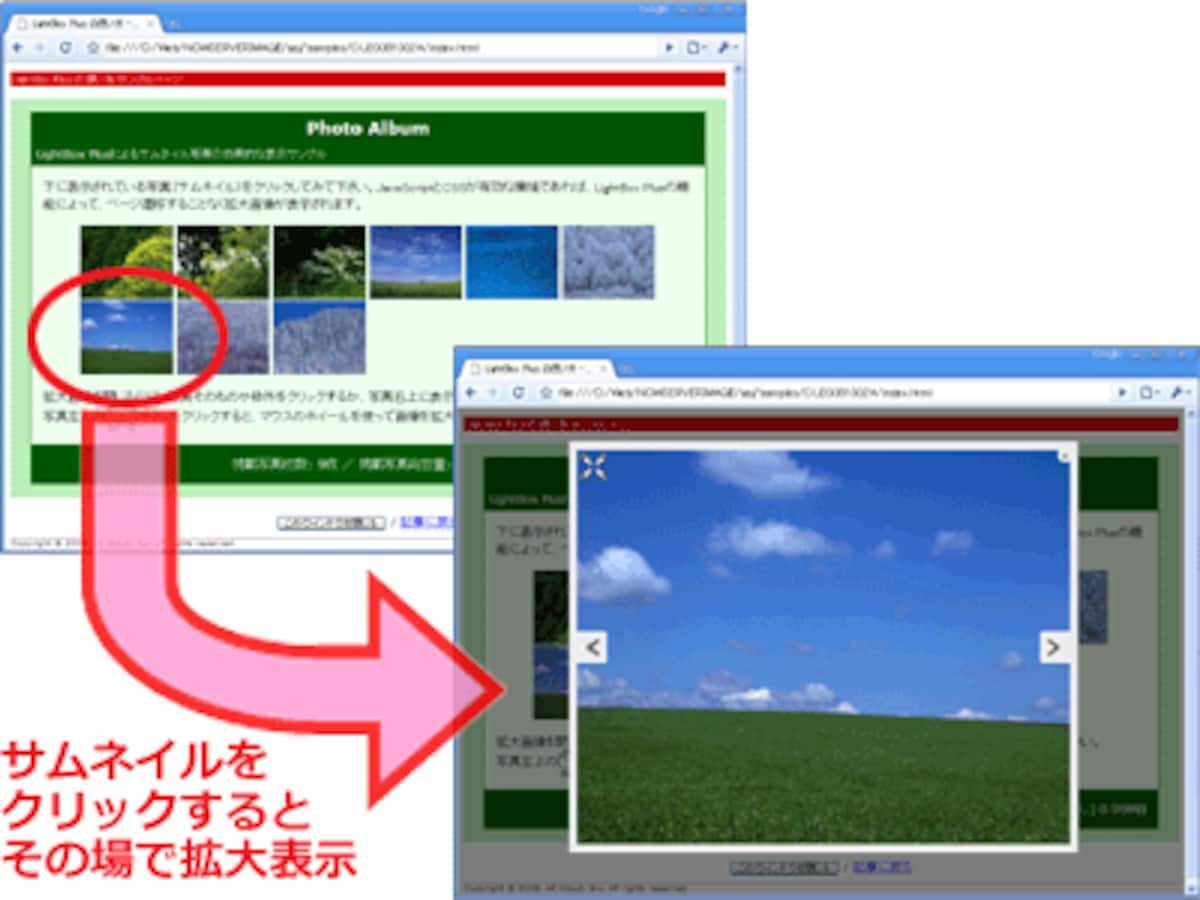
別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About
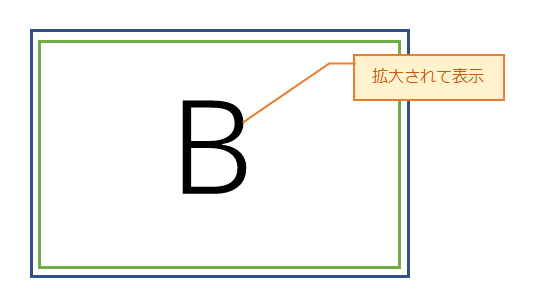
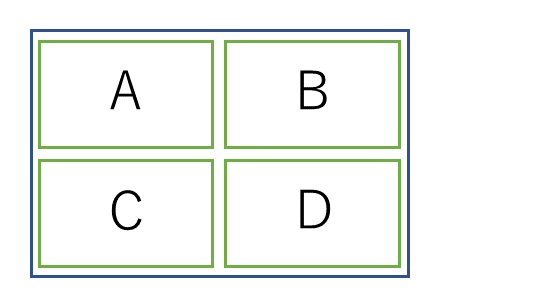
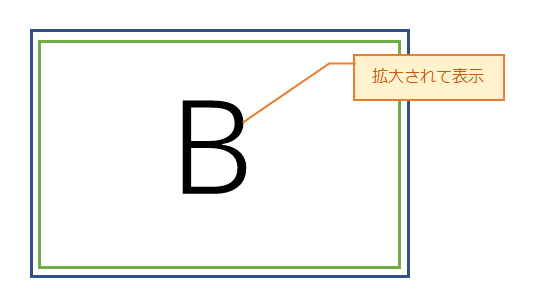
画像をクリック 画像クリックで拡大⇔縮小 htmlとcssで作ったhtmlの部品 ホーム 親ページ 最終更新: スタート: はじめに 色例えば、小さな写真をクリックすると拡大写真が表示される場合には、境界線をあえて表示させておくことで、その操作を直感的に伝えることが可能になります。 cssリファレンス 画像の境界線を
画像 クリック 拡大 css
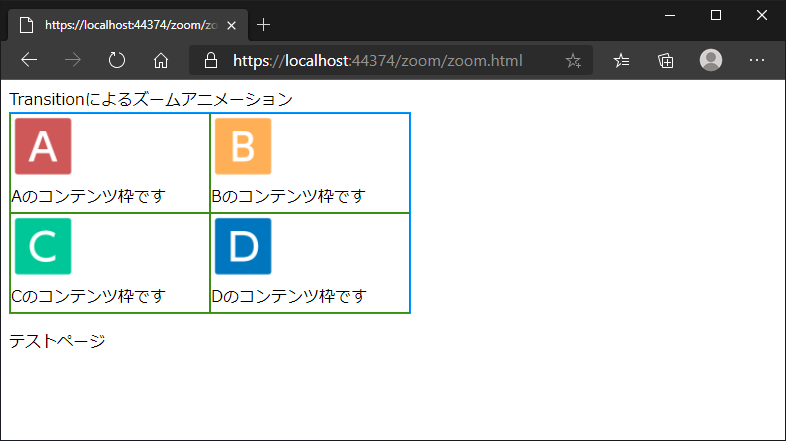
画像 クリック 拡大 css- この方法だと拡大した画像は『別ウィンドウ』で開きます。(target指定によってはページが切り替わります。) それでもいいとは思いますが「できれば画像をクリックしたときに その場で画像を拡大表示 させたい!」と私は思ったので他の方法を探してみZoom は、拡大を指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像の拡大と縮小を指定することができます。 img example { zoom 15 ;

クリックでピックアップされてズーム表示される枠を作成する Css Ipentec
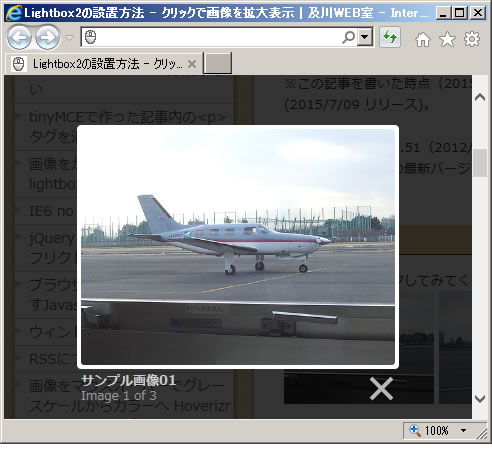
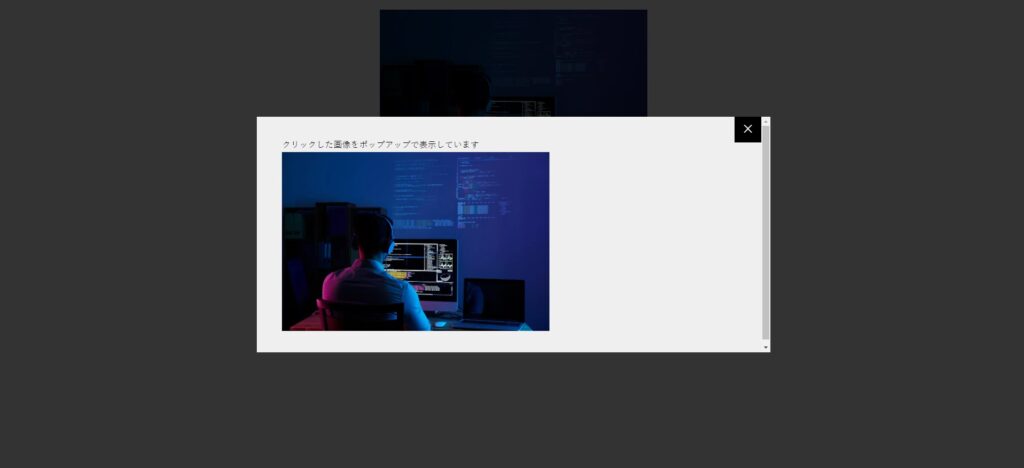
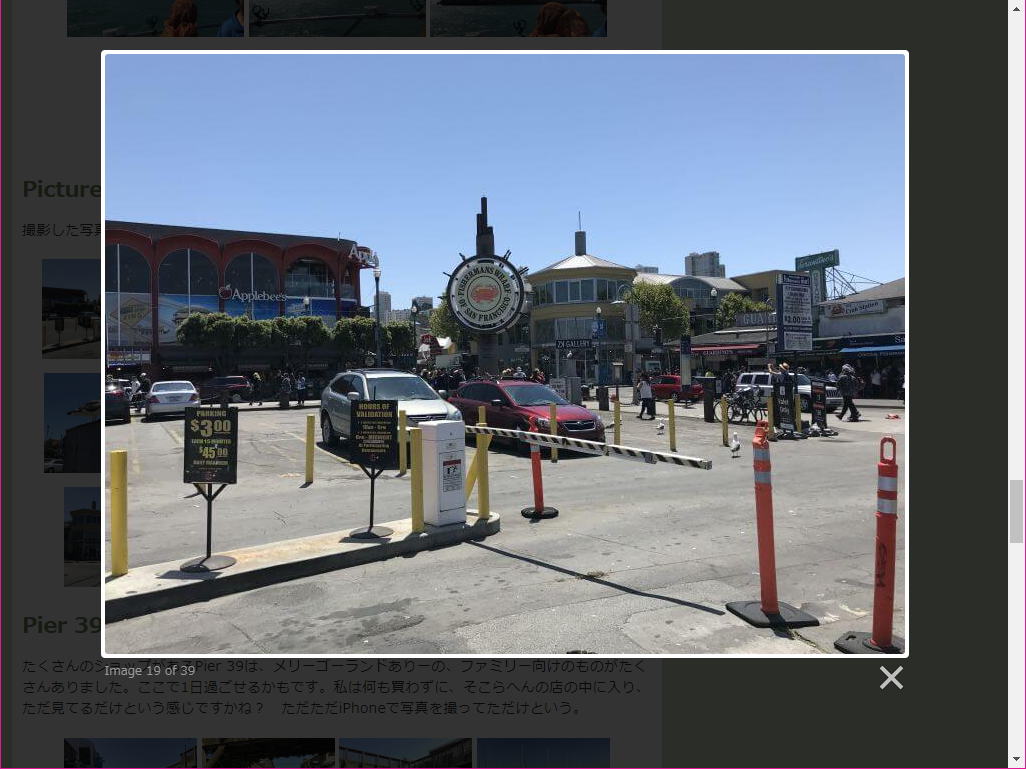
今回は画像をウインドウ幅に合わせて拡大、縮小する方法をご紹介します。 通常のimgタグで画像を貼り付けた場合 ウインドウ幅が十分ある場合は画像は全て表示されています。 ウインドウ幅を狭くすると、画像がはみ出てしまっています。 cssで画像の比率を変更するときに、 width100%maxwidth80vw;heightauto;で縦横比を保ったまま拡大や縮小ができるとサイトに書いてあったのですが、 widthauto;でも同じなのでしょうか? また、 widthauto;maxwidth80vw; Contents JQueryモーダルで画像の拡大表示をする方法 手順①:まずは、画像を配置しよう 手順②:CSSを書いていこう 手順③:JQueryで動きをつけていこう JQueryの説明画像をクリックしたときの処理 モーダル右上の×ボタンを押した際の処理について
画像クリックで拡大⇔縮小 最終更新: スタート: サムネイル 見本用の小さい画像 をクリックすると画像が大きくなり,大きくなった画像をクリックするとサムネイルに戻る部品 ( テクニック) を 紹介します。 HTMLとCSSだけを使用した 4.再クリックでポップアップ表示を解除 拡大画像を再クリックすることで、ポップアップ表示を解除(非表示)します。 同時に、背景の暗幕も非表示とします。 47 $ ('#backcurtain, #largeImg')click (function () { 48 $ ('#largeImg')fadeOut ('slow', function () {$ ('#cover')hide ポイントは、画像が拡大したときに要素の外にはみ出さないようoverflowhidden;を指定ところです。 マウスオーバーで画像を明るくする See the Pen css_mouseover_img02 by kenichi ( @ken81 ) on CodePen
画像 クリック 拡大 cssのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
「画像 クリック 拡大 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
「画像 クリック 拡大 css」の画像ギャラリー、詳細は各画像をクリックしてください。
Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
「画像 クリック 拡大 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
「画像 クリック 拡大 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
「画像 クリック 拡大 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
「画像 クリック 拡大 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
「画像 クリック 拡大 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
「画像 クリック 拡大 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
「画像 クリック 拡大 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
「画像 クリック 拡大 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan | Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
「画像 クリック 拡大 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |  Ie8が対応したcss 2 1の機能 印刷とコンテンツの追加に関する機能 Builder By Zdnet Japan |
} プロパティ名 値 説明 zoom 数値またはパーセント 拡大率を指定// サイズがサンプルなので適時変更してください。 margin0 auto;
Incoming Term: 画像 クリック 拡大 css,




0 件のコメント:
コメントを投稿